Websites
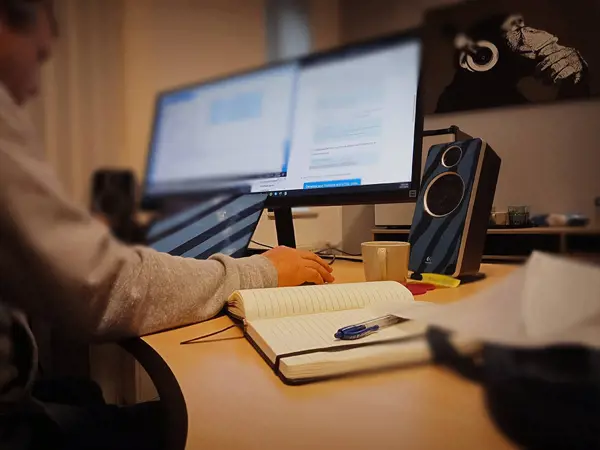
Gebruiksvriendelijke én responsive websites met aansprekend ontwerp. Een compleet pakket met support voor elke onderneming.
Agency8 is de digitale partner voor klanten die online bedrijfskritische oplossingen tot het middelpunt van hun organisatie willen maken. Samen met onze klanten streven we ernaar om hoogwaardige en onderhoudbare oplossingen te leveren op basis van de eisen van de klant. Dat doen we door slimme, gebruiksvriendelijke websites, webshops en applicaties te ontwikkelen die precies doen wat ze moeten doen.


Als u online wilt groeien moet u het digitale domein op de meest gunstige manier voor uw bedrijf inzetten. Door het professioneel aanbieden van uw producten en diensten heeft u een betere propositie. Wij zetten ons graag in voor een duurzame relatie.
Agency8 ontwikkelt en host jouw website. Wij registreren indien nodig jouw domeinnaam. Fijn alles op 1 plek met een persoonlijke support. Wanneer je een vraag hebt, weten wij precies waar het over gaat. Dus 1 telefoontje, e-mail of contact via onze online chat is voldoende, wij regelen de rest.

Gebruiksvriendelijke én responsive websites met aansprekend ontwerp. Een compleet pakket met support voor elke onderneming.

Betaalbare E-commerce. Online verkoop van producten is een snelgroeiende branche. Een online winkel heeft altijd meerwaarde voor bedrijven.

Wij onderscheiden ons door kwalitatief maatwerk te leveren. Wij zorgen ervoor dat het maatwerkproject naadloos aansluit bij jouw bedrijf.

Wij onderscheiden ons door kwalitatief maatwerk te leveren. Wij zorgen ervoor dat het maatwerkproject naadloos aansluit bij jouw bedrijf.
Als hobbyist heb je misschien een passie voor het maken van unieke en mooie producten die je graag met de wereld wilt delen. Je weet echter misschien niet hoe je de eerste stap moet zetten om je producten online te verkopen.
Lees meerBen je verleid om voor een goedkope website te kiezen voor je bedrijfswebsite? Denk daar goed over na! Ontdek waarom goed investeren in een professionele website een must is voor het succes van je bedrijf en de prijs die je kunt betalen voor het besparen op je online beeld. Laat goedkoop geen duurkoop worden.
Lees meerOnze klanten zijn belangrijk voor ons en we zijn trots op ons werk voor hen.
Bekijk een paar van onze cases die we voor onze klanten hebben geleverd.
Agency8 is gespecialiseerd in het ontwikkelen van complete online oplossingen. Neem gerust contact met ons op voor een afspraak: 0570 51 33 22
©Agency8 Internet en Marketing Bureau 2024